Model-View-Controller Concept in Process Platform XForms |
|
Process Platform XForms is based on the Model-View-Controller (MVC) architectural design pattern that divides an application into components that control its behavior and presentation.
In most implementations, the Model, View, and Controller components of an application are divided among the web server or application server and the browser. In XForms, however, all associated models, views, and controllers are available on the browser side.
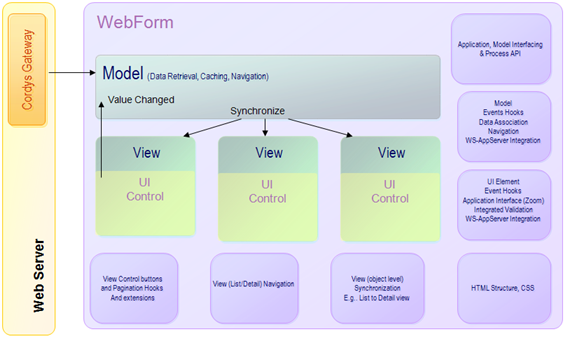
The following diagram represents the MVC pattern in the XForms architecture.

Each XForm can be associated with various models, views, and controls that define its behavior, appearance, and related Web service operations.
A Model:
- Retrieves and caches data in the browser.
- Can be associated with many different Views in an application. This makes it possible to use a common set of data in multiple pages of the application.
- Enables navigation between various Views of the application.
- Stores the transaction states of data, such as insert, delete and update.
- Passes data and information about the transaction states to the backend.
- Exposes APIs. For example, to know the current transaction state, or for notifying the user of a SOAP fault.
- Notifies controls in a View that are associated with Model, about changes in data.
- Synchronizes controls, in cases where a control displays information about a record selected in the other control.
A View:
- Is created when a UI control is bound to a Model.
- Exposes and allows modification of a part of data from the Model.
- Enables navigation through a data set.
- Enables pagination. Notifies the Model for more information when navigating through a set of records.
- Has APIs that are bound to controls. The APIs are available through controls for ease of use.
A Controller:
- Tracks the records available in the View, and fetches a new set of records, when required.
- Enables a control, associated with a Model, to inherit APIs of the View. This enables you to write code for the controls rather than the View.
- Enables the use of data from a Model in different Views. Also, notifies the Model for data changes in a View, and enables the synchronization of all Views.
- Provides UI-level APIs for data binding and pagination.
- Controls can be registered from other form; for example, table in one form and a groupbox in another.
All requests to retrieve data from the backend are channeled through the Process Platform Gateway, which sends the request to the server.
Consider an XForm that displays data from a Web service.

In this case,
- The View is the user interface of an XForm.
- Data received from a Web service is stored in the Model and displayed in the user interface (View).
All activities performed on an XForm are tracked using events and Web service operations. Events and Web service operations are also used to synchronize Models and Views for changes and data updates made during any activity. When you work with a control in an XForm and provide an input, relevant events are fired.
The Model, View, and Controller of the XForm interact as follows:
- The events are captured by the Controller, which intimates the Model regarding the changes.
- The Model synchronizes data with the backend, and receives the updated data from the Web service.
- The Model then notifies the View of the data update, which displays it in the required format.
- In case you added a new record through the View, the Model also synchronizes the updated record with the Web service.
This exhibits the separation of the data (Model) from the presentation (View) of the XForm.